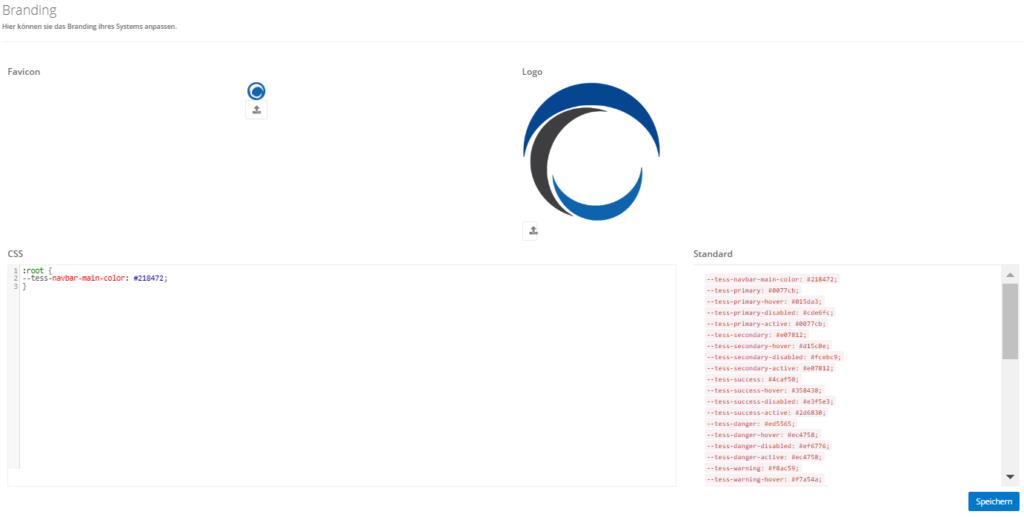
Über den Reiter „Branding“ kann das Design Ihrer Tesseron Instanz an Ihre Präferenzen angepasst werden. Dies ist zum Beispiel zur Angleichung an Ihre Corporate Identity nützlich.

Dabei können Sie das Favicon, das Logo und CSS-Variablen anpassen.
Um das Favicon oder Logo zu ersetzen, klicken Sie  und laden Sie daraufhin das gewünschte Bild hoch. Das Favicon sollte quadratisch (Seitenverhältnis 1:1) und mindestens 8×8 Pixel groß sein.
und laden Sie daraufhin das gewünschte Bild hoch. Das Favicon sollte quadratisch (Seitenverhältnis 1:1) und mindestens 8×8 Pixel groß sein.
Um die Farben von Tesseron zu ändern, können Sie die angezeigten Standard Variablen und zugehörige Werte einsehen und den Wert der Variablen bei Bedarf anpassen. Beispielsweise kann mit diesem CSS-Inhalt die Farbe der Navigationsleiste angepasst werden:
:root {
--tess-navbar-main-color: #B3905D;
}
Schreibe einen Kommentar